구글 상위 노출을 위한 방법중 하나는 구글 seo양식에 맞게 작성하는것입니다.이는 구글이 정하고 있는 기본 글의 양식 즉 세상 모든 엄청난 양의 데이터글들을 정리하기 위해서 알맞은 정보라고 생각되는 것을 특정하고 정리해 주기 위해 구글에서 알고리즘으로 이런 양식은 기본이 된 문서라고 알려주는 것들입니다. 그런 정보들은 html이란 컴퓨터의 언어로 정리됩니다. 이를 이해하고 확인하면서 작성하다 보면 더 좋은 알맞은 글을 작성할 수 있습니다. 천천히 보시고 조금씩 공부해 봅시다.

HTML이란
Html은 Hyper Text Markup Language(하이퍼텍스트 마크업 언어)의 약자로,웹 페이지를 구성하는 데 사용되는 표준 마크업 언어입니다. HTML은 웹페이지의 구조와 콘텐츠를 정의하기 위해 사용됩니다.
HTML은 태그(tag)라는 특수한 문법을 사용하여 요소(element)를 정의하고 이를 웹 브라우저에게 해석하도록 합니다. 각요소는 시작 태그('<tag>')와 종료태그('</tag>')로 둘러싸여 있으며, 태그 사이에 콘텐츠(content)를 포함할 수 있습니다.
- <p> 태그는 단락(paragraph)을 나타내고, <h1> 태그는 가장 큰 제목을 나타냅니다. 이미지를 삽입하려면 <img> 태그를 사용하고, 하이퍼링크를 만들려면 <a> 태그를 사용합니다.
HTML은 웹페이지의 구조를 설명하는데 사용되며, CSS(Cascading Style Sheets)와 JavaScript와 같은 다른 기술과 함께 사용하여 웹페이지의 디자인과 동작을 제어합니다. HTML은 웹의 핵심 언어 중 하나로, 웹 개발에서 기본이 되는 언어입니다.
※위는 html의 기본 정의입니다. 처음보시는 언어이시기 때문에 이해가 어렵고 복잡할 수 있지만. 천천히 이런 게 있구나만 알고 하나씩 따라 하시다 보면 어렵지 않게 한 발씩 성장하는 본인을 보게 되실 겁니다.
HTML에서 사용되는 기본 용어
1. 제목태그
제목은'<h1>'~'<h6>'태그를 사용하여 표시합니다. 주요 제목에는'<h1>'태그를 사용하고, 하위 제목에는 '<h2>'태그를 사용하는 것이 좋습니다.
- 현재 문서의 h1 태그는 <h1> 구글 seo에 중요한 html기본용어 </h1>입니다.
- 현재 문서의 h2태그는 <h2> HTML이란 </h2>와 <h2> HTML에서 사용되는 기본용어 </h2>입니다.
2. 본문 내용
본문은'<p>'태그를 사용하여 단락으로 구성합니다. 단락 간의 간격은 줄 바꿈 ('<br>')이나 CSS스타일로 조정할 수 있습니다.
- <p> 블로그 본문 내용입니다. </p>
- <p> 다음 단락입니다. </p>
3. 강조 텍스트
중요한 텍스트를 강조하기 위해 '<strong>'태그를 사용합니다. 이탤릭체로 강조하고 싶다면'<em>'태그를 사용할 수도 있습니다.
- <p> 이번주제는 <strong> 강조텍스트 </strong> , 예를 들어 강조는 우리가 흔히 아는 굵은 글씨입니다.
- 이탤릭체는 '<em>'태그를 사용하며 이는 우리가 잘 아는 기울여 쓰기입니다.
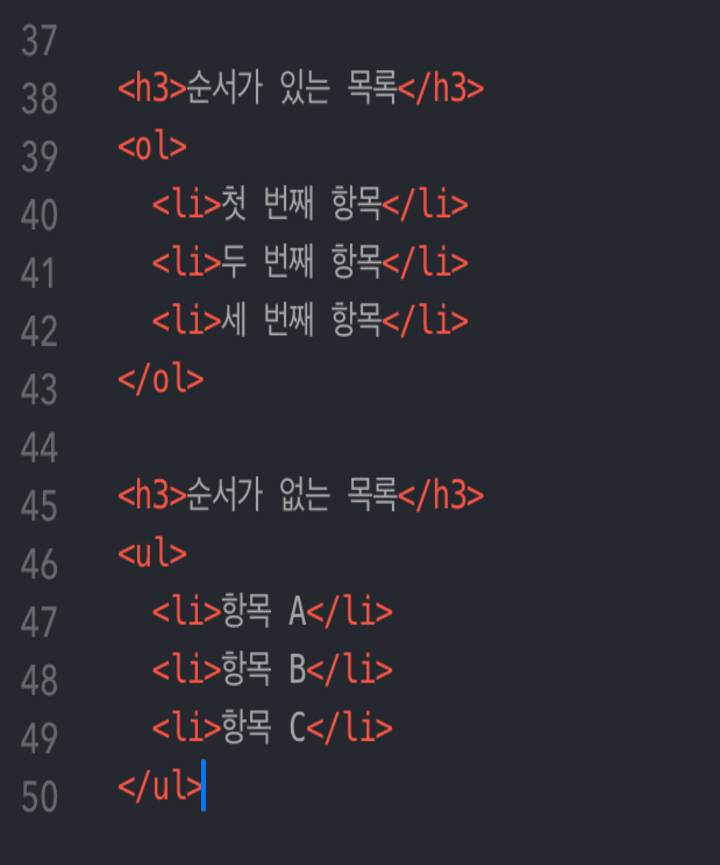
4. 목록
순서가 있는 목록('<o1>')과 순서가 없는 목록('<u1>')을 사용하여 글을 구성할 수 있습니다.'<1i>' 태그로 항목을 작성합니다.
설명으론 부족해서 사진으로 대체합니다.

5. 링크
다른 페이지로 연결하거나 외부 웹 사이트로 연결하려면'<a>'태그를 사용합니다.
- <p>더 많은 정보를 보려면 <a href="http://www.사이트주소입력. 컴"> 여기 </a>를 클릭해 주세요.(ex: 여기를 클릭해 주세요. << 이런 식으로 표시됩니다.) 하지만 이것은 우리가 잘 아는 페이지 링크입니다.
6. 이미지에 텍스트(alt) 추가
이미지에는 'alt'속성을 사용하여 이미지에 대한 대체 텍스트를 제공해야 합니다. 이는 이미지가 표시되지 않을 때 대체 정보를 제공하고, 검색 에진이 이미지를 이해하고 색인화하는 데 도움을 줍니다.
- 아래 이미지의 alt 코드는 "alt="새끼고양이-풀을-만지는-모습">

7. 줄 바꿈
문단에서 줄 바꿈을 할 때 사용하는 코드입니다. 단순 enter라고 생각하시면 좀 이해하기 쉽습니다.
- <p> 문장 1 <br> 문장 2 </p>
문장 1
문장 2
이런 식으로 표시됩니다.
마지막으로
위에 설명들인 요소들은 매우 간단한 요소입니다. 좀 더 프로들이 원하는 작업으로 들어가면 처음부터 머리가 복잡해서 잘 외우기도 힘듭니다. 초보들이 볼 수 있게 간단한 몇 가지만 설명해 드렸습니다.
자신만의 멋진 블로그를 구축하고 구글 seo를 고려하여 콘텐츠를 작성하는데 도움이 되시기를 바랍니다. HTML을 활용하여 웹페이지의 구조와 콘텐츠를 정의하는 방법을 숙지하고, 구글 seo에 맞게 작성하는 것은 중요한 요소입니다. 기억해 둘 포인트는 의미 있는 제목, 키워드 강조, 풍부한 콘텐츠, 빠른 페이지 로딩 속도 등이 검색엔진 최적화에 도움을 줄 수 있습니다.
재미있고 유익한 블로그 작성을 응원합니다. 감사합니다.
티스토리 블로그 구글 최적화 사진 등록 방법
티스토리 블로그 글 쓸 때에는 안 넣을 때도 있긴 합니다. 하지만, 사진 한 장으로 그 상황을 설명하고 이해시킬 수 있습니다. 그 사진은 사람들이 보기 편하고 이해하기 쉽지만 저희처럼 글 쓰
grass5867.tistory.com
티스토리 블로그 글쓰는법(애드센스 승인 )
티스토리의 장점 중 한 개는 구글 애드센스를 이용할 수 있다는 겁니다. 구글 애드센스는 승인을 신청해서 합격해야지만 내 블로그에 광고를 시작할 수 있습니다. 그러기 구글 애드센스 광고를
grass5867.tistory.com
'알뜰정보' 카테고리의 다른 글
| 애플워치 사용법[약 먹기 설정,생리주기 설정방법] (0) | 2023.06.23 |
|---|---|
| 애플워치 사용법 [탁상모드 설정 방법 ] (0) | 2023.06.23 |
| 구글 애드센스 수익을 효과적으로 늘리는 방법 (0) | 2023.06.23 |
| 티스토리 블로그 애드센스 승인 앞 당기는 노하우 (0) | 2023.06.22 |
| 티스토리 구글 노출 최적화 사진 등록 방법 (0) | 2023.06.22 |



